Hexo+Butterfly主题+Github搭建博客
用Hexo+Butterfly主题+Github搭建博客
如标题所示,废话不多说直接上干货!
一、安装Node.js
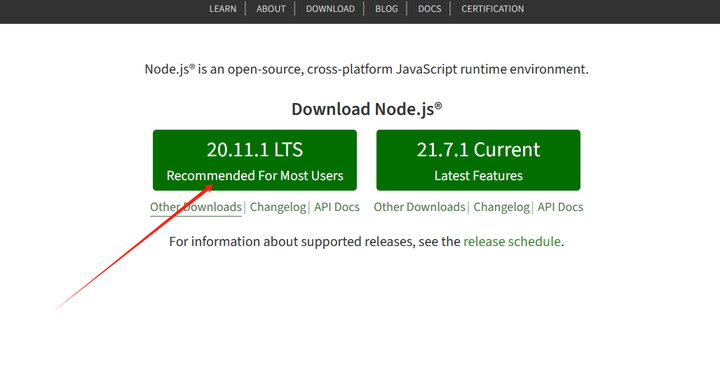
首先去官网下载,https://nodejs.org/en,直接选择长期支持版本安装

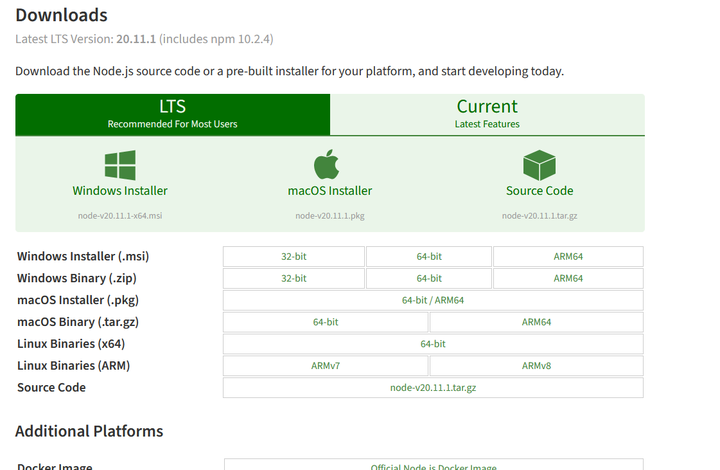
我这里是以win10 64位系统为例,如果是其他系统,可以点击上图长期支持版本下的Other Downloads现在其他版本

下载完成后直接双击打开安装(基本上全部下一步就行)


这一步一般软件都是默认安装在C盘,可以改一下安装位置


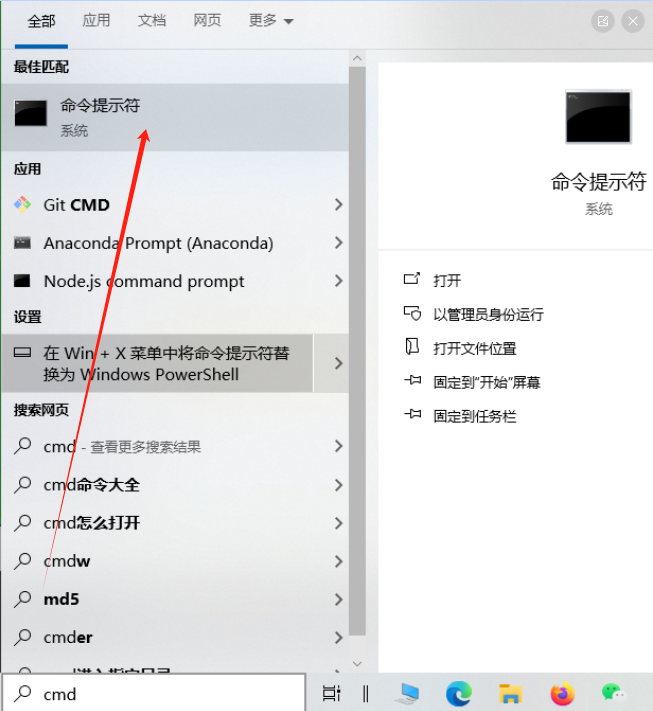
接着等待安装成功即可。接着在电脑搜索框,输入cmd 打开

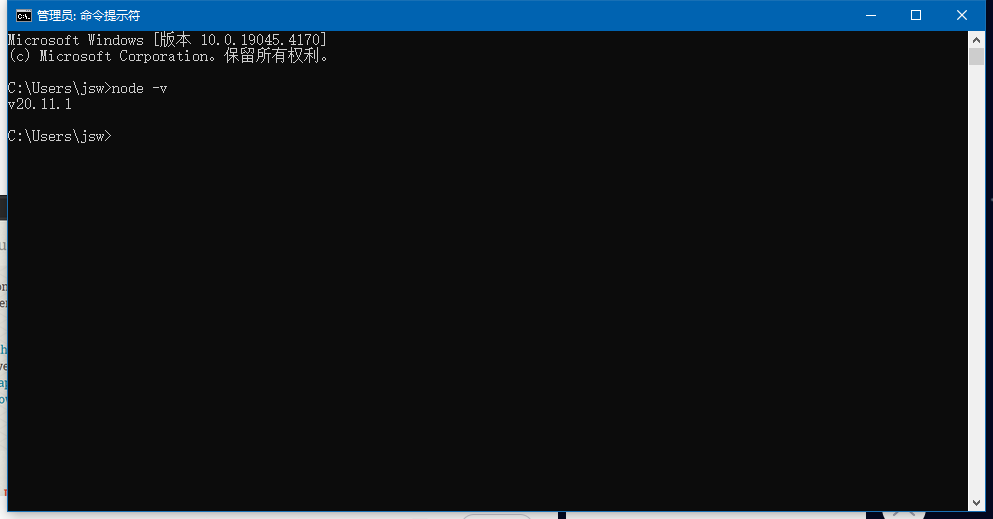
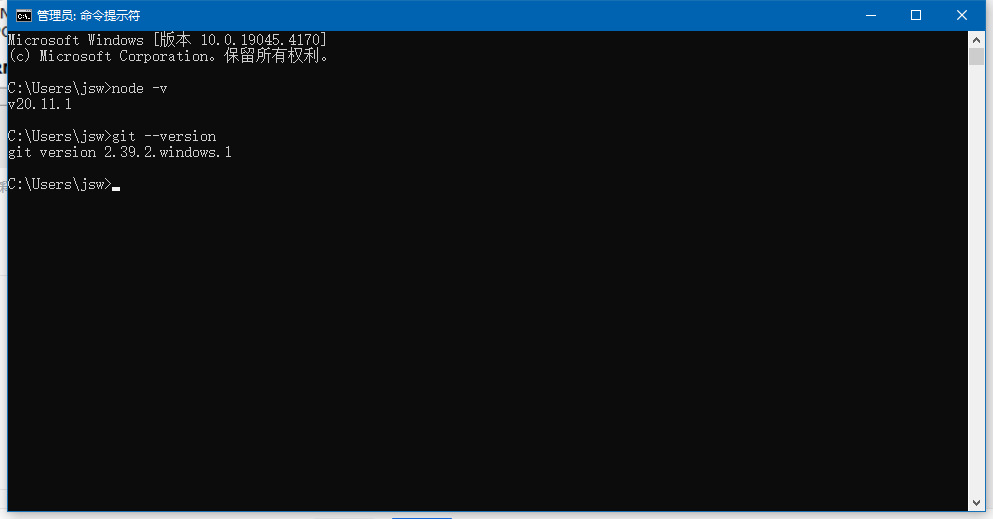
输入 node -v 如果出现版本号则说明安装成功。

二、安装Git
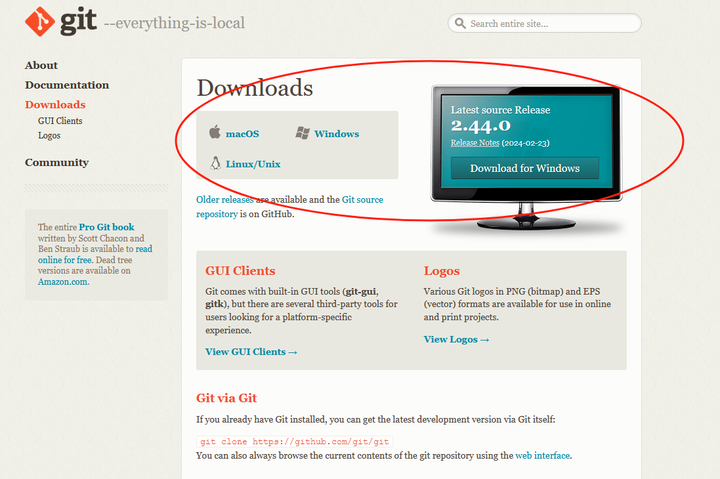
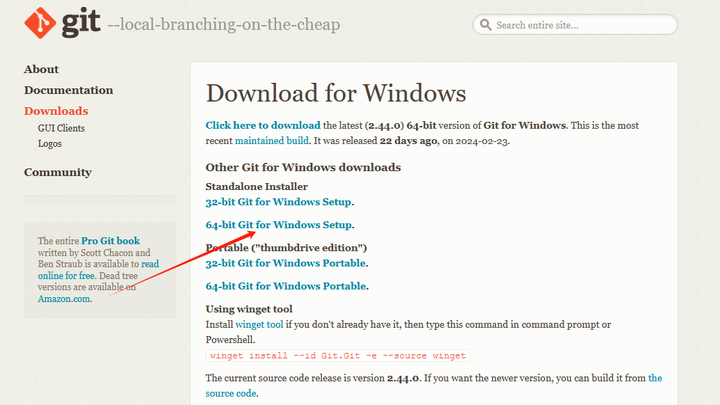
打开Git官网下载页面,https://git-scm.com/downloads ,选择自己系统进行下载


下载完成后,直接全程下一步进行安装,步骤有点多,我就不一步步贴图了。(建议也安装在其他盘,不要安装在C盘)

安装好后,打开cmd命令行,输入 git –version ,出现版本号则说明安装成功。

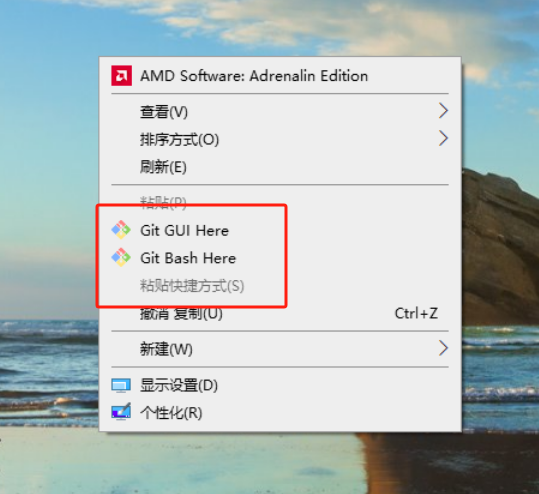
此时我们回到桌面,点击鼠标右键就会出现

三、安装配置Hexo
1:安装hexo
首先我们建立一个文件夹 比如在D盘建立一个Hexo文件夹,建立好后打开文件夹,点击鼠标右键打开Git Bash

紧接着我们在这个框输入全局安装Hexo的命令:
1 | nmp install hexo-cli -g |
安装完成后,输入 hexo –version 出现下面一坨则说明安装成功。

2:初始化博客项目
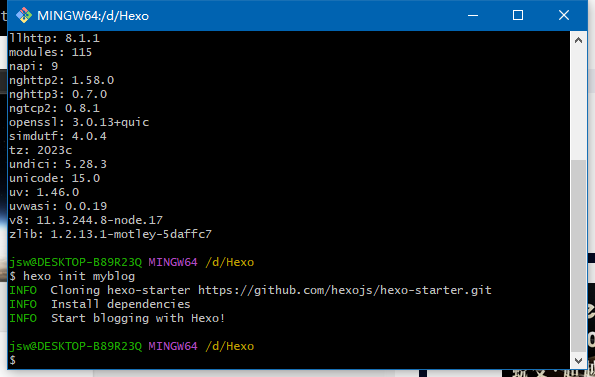
接着输入 hexo init myblog (你的博客名字)初始化博客


在bash命令框输入 cd myblog/ 按enter进入刚初始化的博客目录
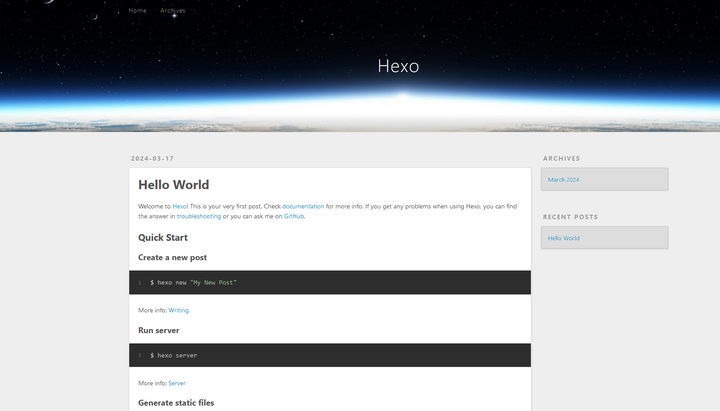
3:本地部署打开博客
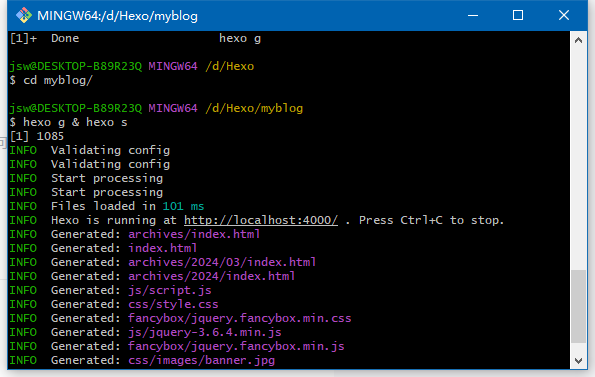
接着输入 hexo g & hexo s 命令

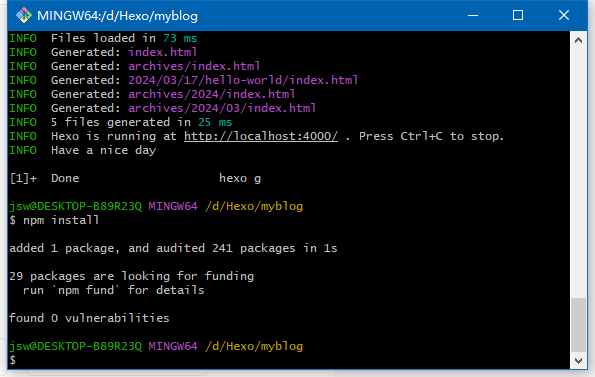
执行完后打开上图显示的 http://localhost:4000/ ,就可以看到我们的hexo博客已经在本地部署成功了。

接着输入 npm install 安装所需要的文件。

四、安装配置butterfly主题
1:克隆下载butterfly主题
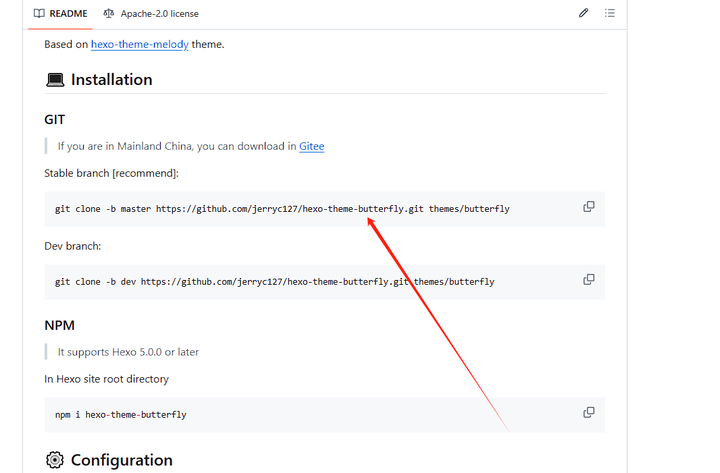
首先打开butterfly主题在GitHub上的地址,https://github.com/jerryc127/hexo-theme-butterfly
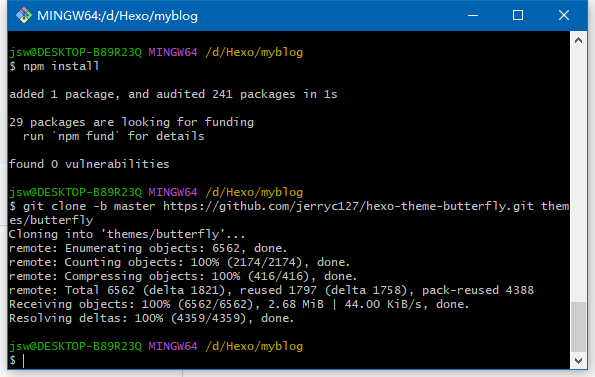
接着我们复制这条命令

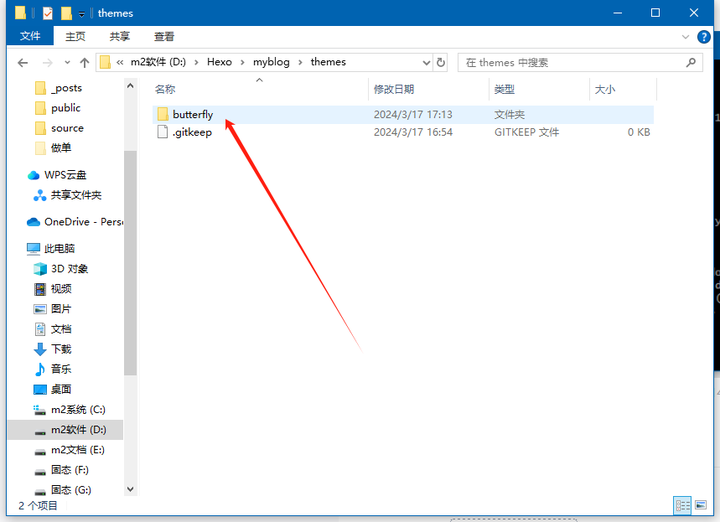
把butterfly主题克隆到我们的项目里


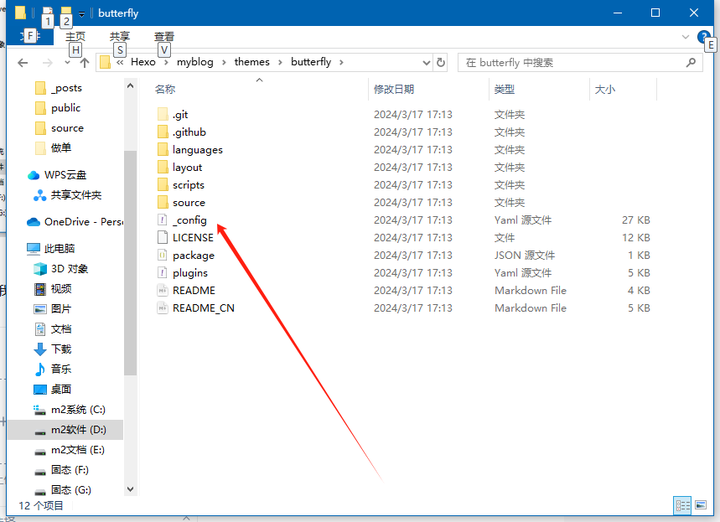
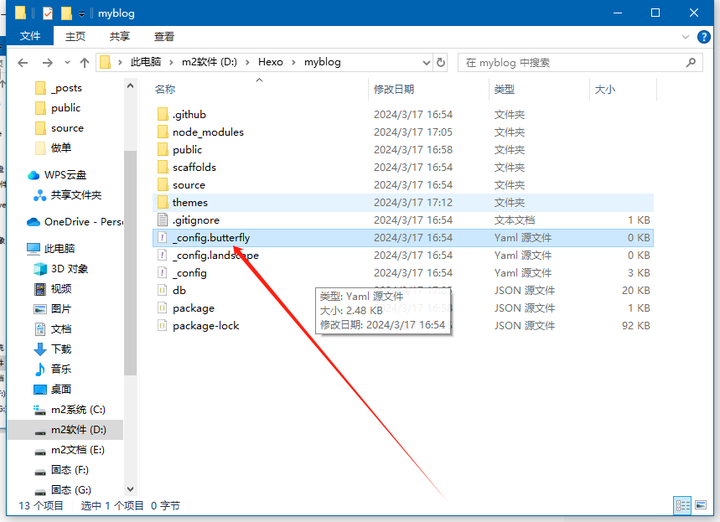
这时主题已经克隆到我们的博客项目里了。接着打开butterfly主题文件夹,把config文件复制到我们项目的根目录下,并重新命名成 _config.butterfly (为了以后如果主题升级,我们升级后不会影响我们现有的项目配置)


2:配置butterfly主题
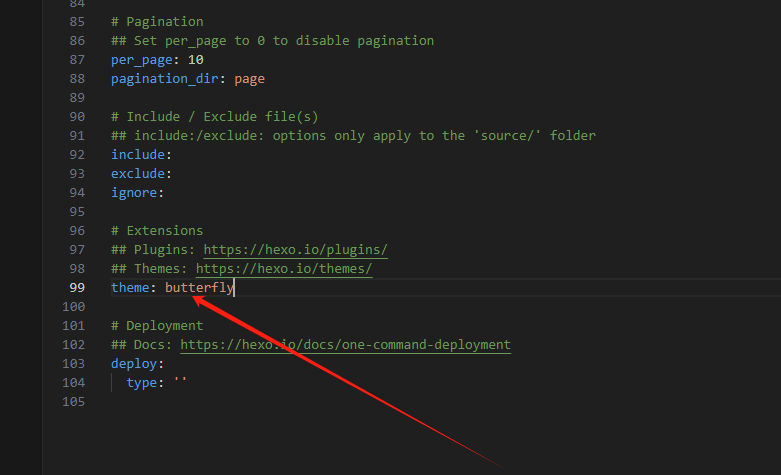
接着我们打开我们项目的配置文件(不是刚才复制过去并重新命名的主题配置文件),拉到最下面

找到这个配置,并把它改成butterfly。
此时我们再去在bash命令窗口执行 hexo g & hexo s 命令

发现会报一个错 extends includes/layout.pug block content include ./includes/mixins/post-ui.pug #recent-posts.recent-posts +postUI include includes/pagination.pug

这是因为此时我们的项目还缺少依赖,执行下面的命令安装
1 | npm install hexo-renderer-pug hexo-renderer-stylus |

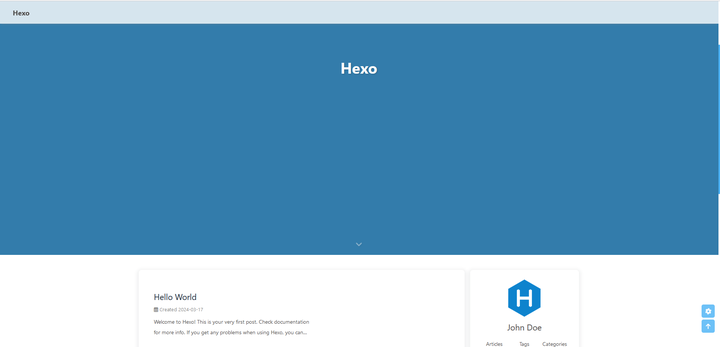
安装完成后再次执行 hexo g & hexo s 命令重新打开我们的项目就会发现,butterfly主题已经配置成功。

如果需要配置其他主题,可以到hexo主题网站去找。(建议选择支持中文的,后期好改)
五、部署到GitHub
1:新建github仓库
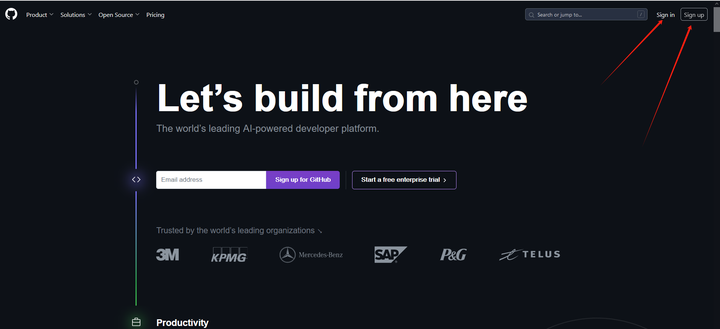
打开我们的GitHub(没有账号的话,先去注册一个) https://github.com/ 。

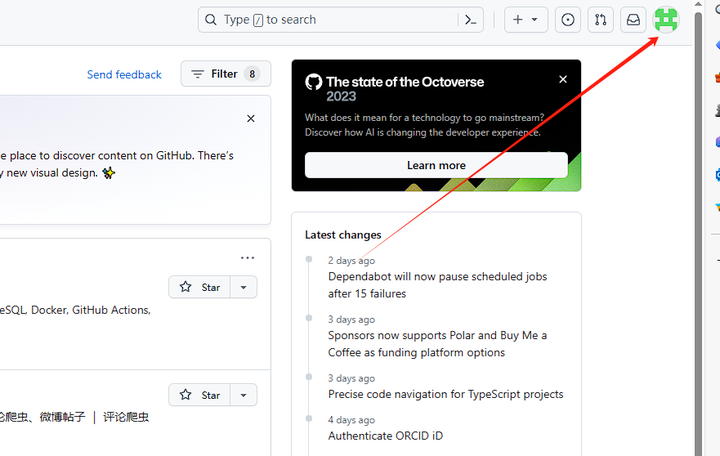
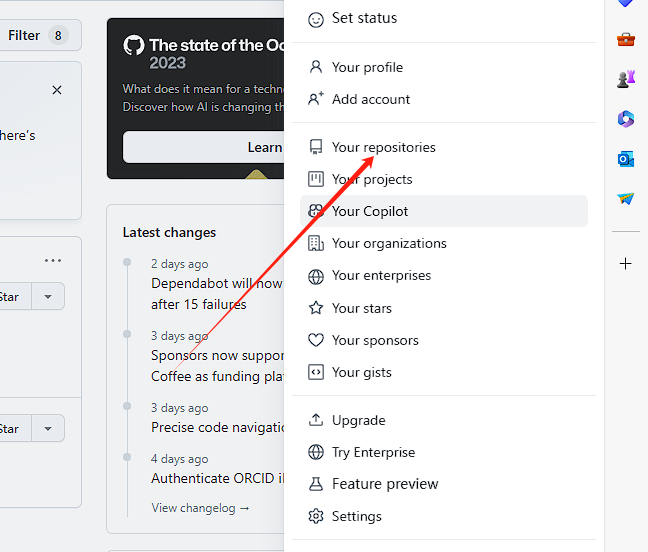
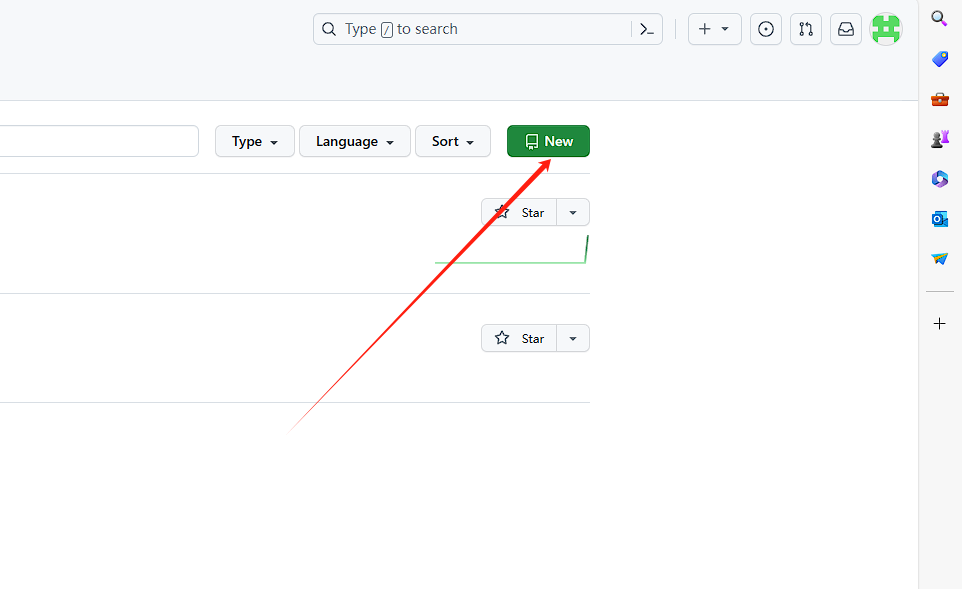
注册登录好后,点击右上角我们的头像,新建一个仓库



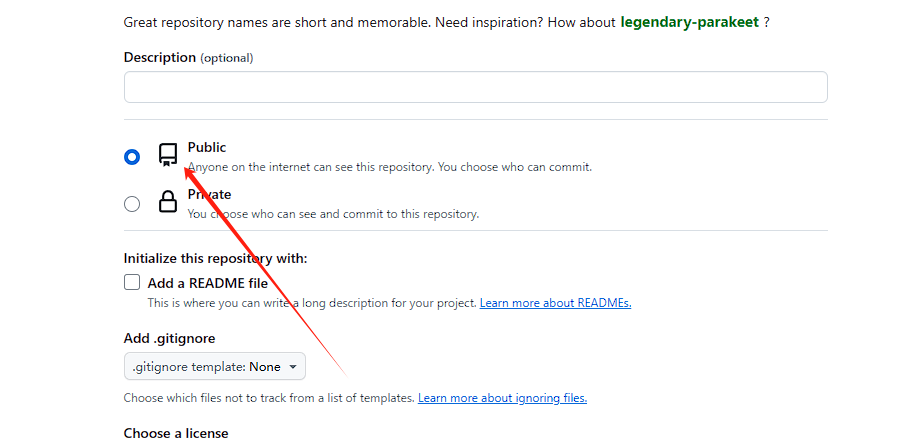
命名为 username.github.io(username是你的账号名)。这里要注意。
还有就是新建的仓库一定要选择为 Public ,不然待会我们的项目是访问不了的。

2:配置hexo部署插件内容
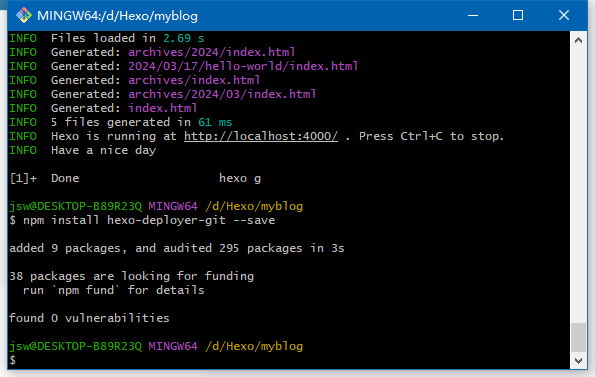
首先确保安装了 hexo-deployer-git 插件(一般是没有的),如果没有,需要执行命令
1 | npm install hexo-deployer-git --save |
安装插件(待会本地项目生成静态文件部署到github需要执行命令)

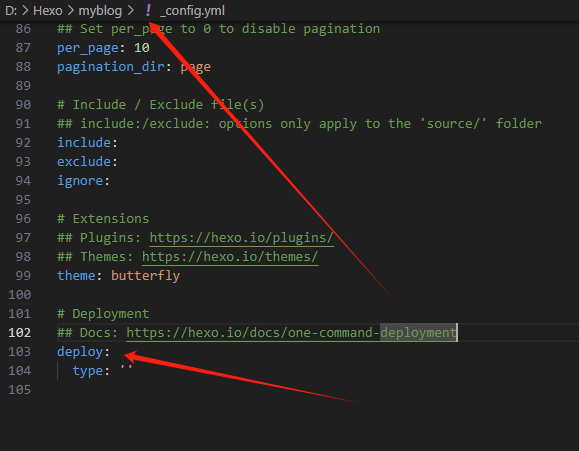
接着打开我们hexo博客项目的配置文件 _config.yml ,在底部找到deploy配置项

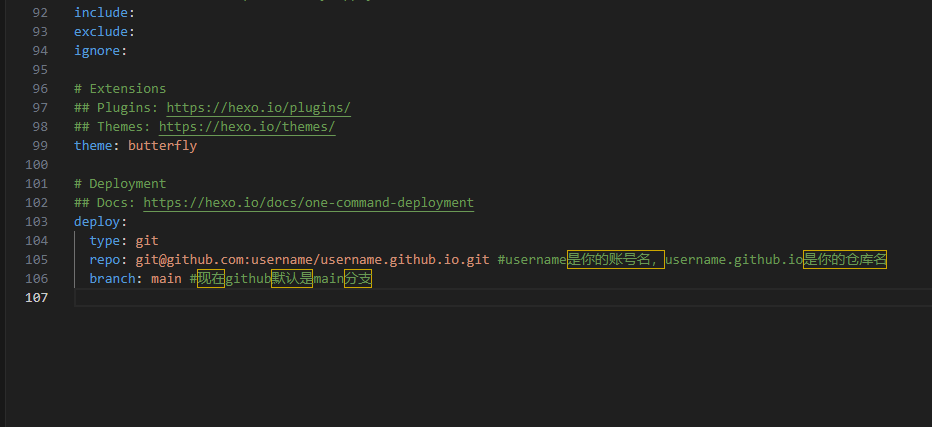
修改成

1 | deploy: |
返回git bash命令行窗口,依次执行执行
hexo clean
hexo generate (可以简化成 hexo g )
hexo deploy (可以简化成 hexo d )

hexo g & hexo d 可以连一起执行
然后浏览器中输入 你的GitHub用户名.github.io 即可看到刚刚部署的博客,如果没有出现的话,可以稍微等一会延迟。
至此,Hexo+Butterfly+Github搭建博客就大功告成了!
如果需要域名配置的话,请看下面的一篇文章,链接在此👇↓