Hexo项目在Github上配置域名
Hexo项目在Github上配置域名
一、Hexo项目部署到Github
首先要确保你的hexo项目已经部署到github上,如果不知道hexo项目如何部署到github上,请看另一篇文章↓
Hexo+Butterfly 主题 + Github 搭建博客 | 老登 AI (laodengai.com)
如果你的hexo项目已经搭建好,可直接跳转到目录五,看部署到Github的步骤。
二、解析域名到GitHub Pages
1:首先购买或注册一个域名
购买域名的渠道有很多,可以国内,也可以国外,本人是在国外的Namecheap平台上买的(好处是管理比较方便,不用备案啥的了…),具体购买步骤可以看另一篇文章↓
如何在 Namecheap 上购买域名 | 老登 AI (laodengai.com)
2:解析域名到Github
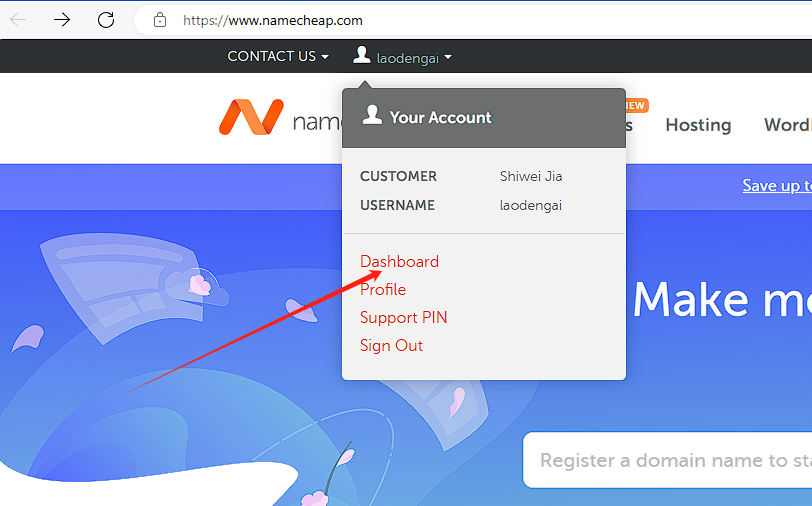
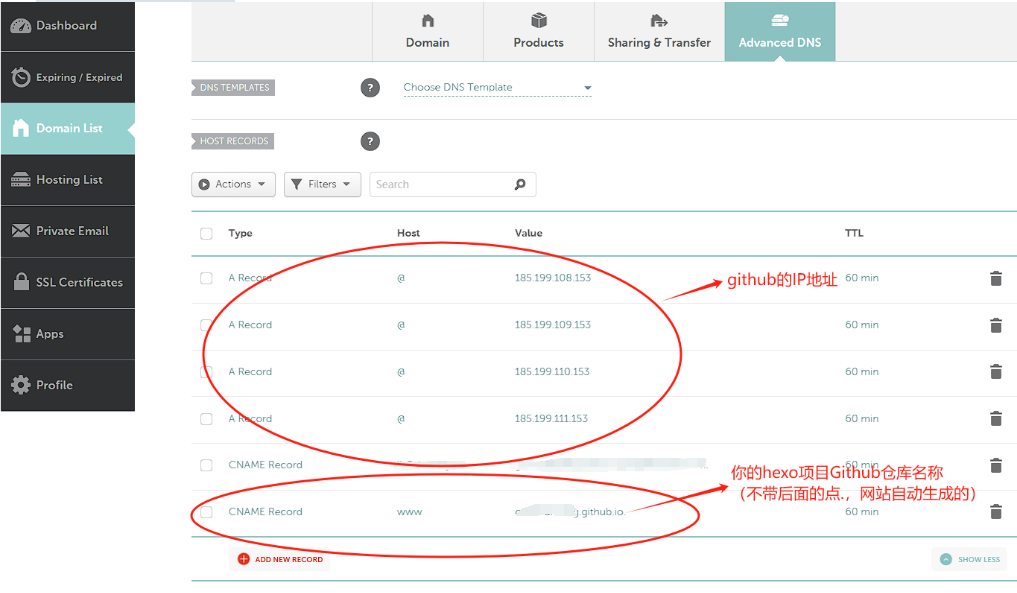
首先登录你域名注册商的控制面板,这里以Namecheap为例
打开控制面板

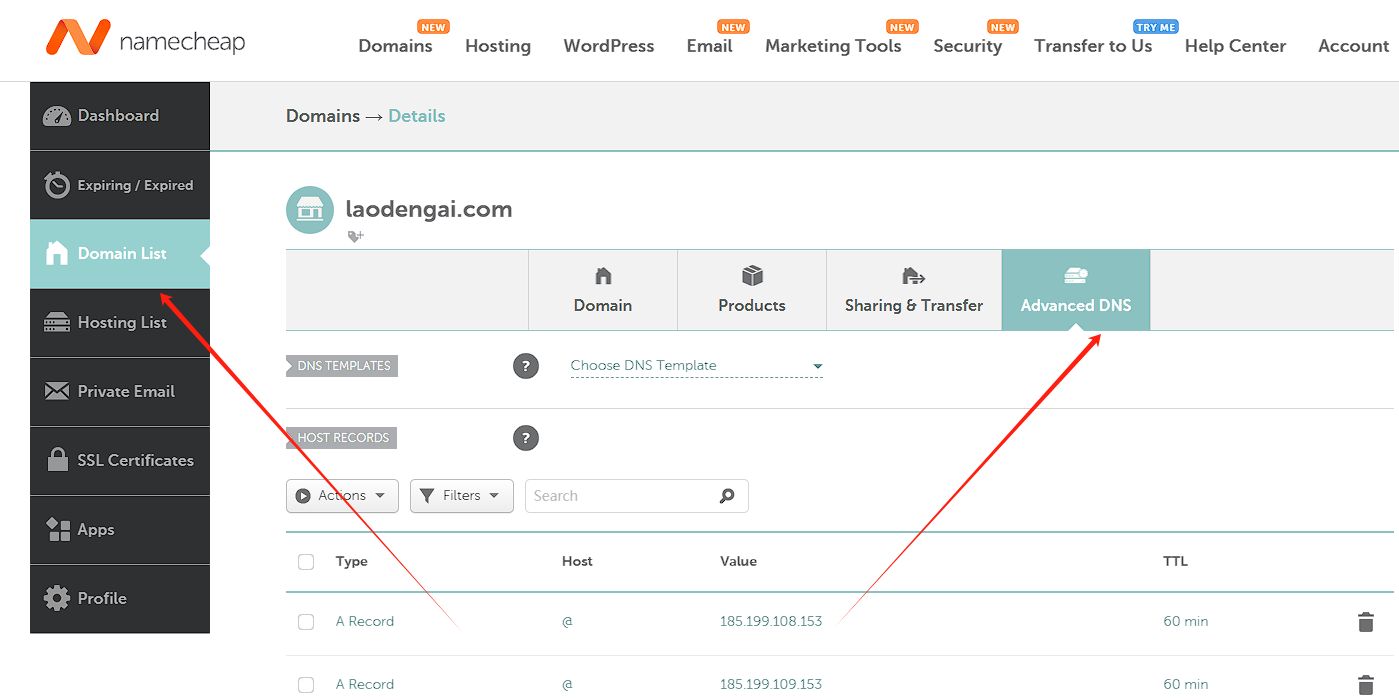
接着打开DNS配置页面

接着添加以下几条解析

上面几条IP地址是从Github官网上得来的,具体可以查看这个地址Managing a custom domain for your GitHub Pages site - GitHub Docs
至此,域名注册服务商上的github pages域名解析我们就完成了!
三、配置Hexo项目
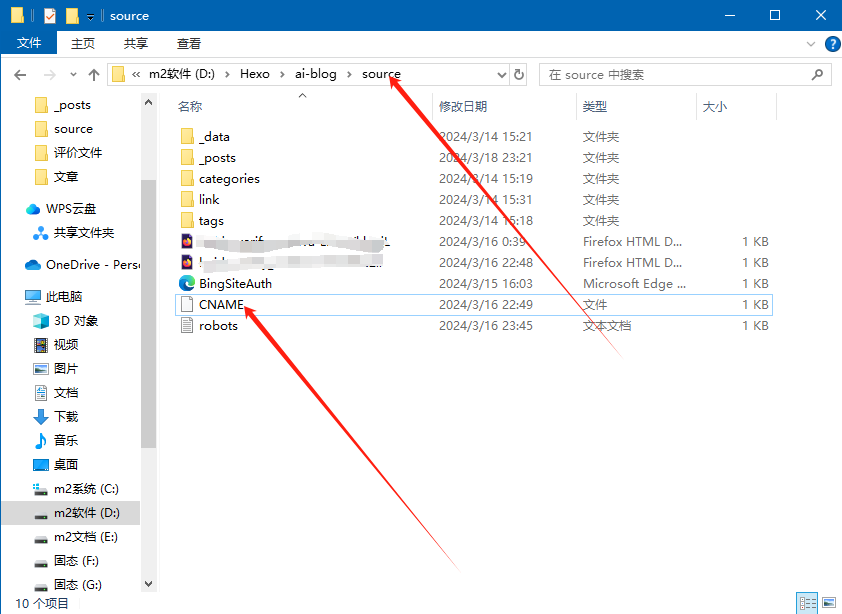
在你的hexo项目的source文件夹里添加一个CNAME文件(不带任何后缀的文件)

里面的内容是你的域名

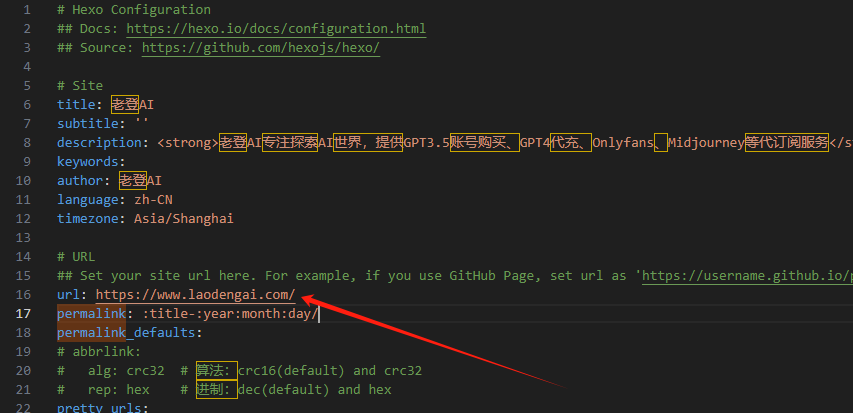
然后打开我们hexo项目的配置文件 _config.yml ,找到url配置项,替换成我们的域名就可以了

四、配置Github Pages
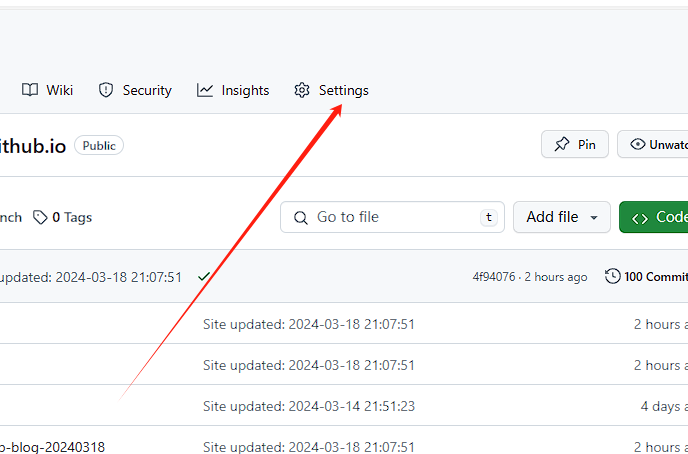
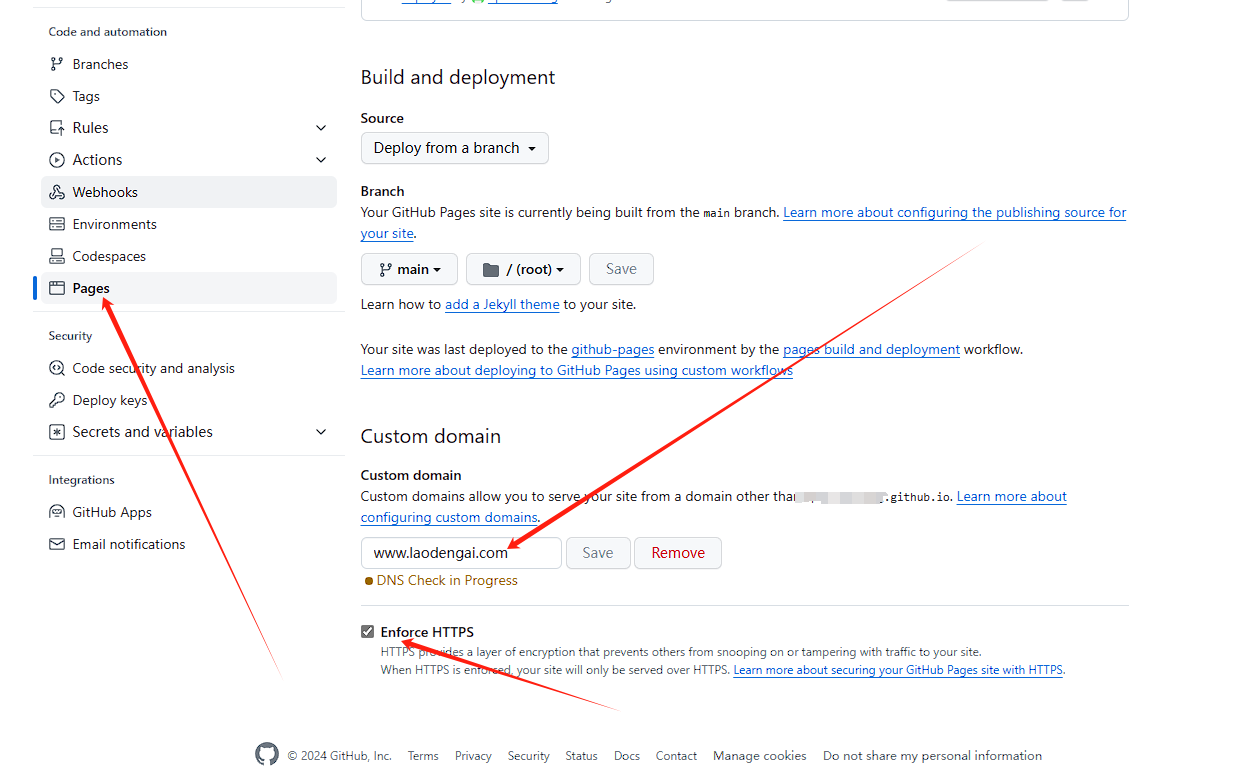
打开我们的hexo项目在github上的仓库,进入设置页面

找到Pages选项,填上我们的域名,勾选上强制打开HTTPS

等DNS检查通过,稍微等一会,就可以用域名打开我们的Hexo部署在Github上的项目啦!
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 老登AI!